<body>
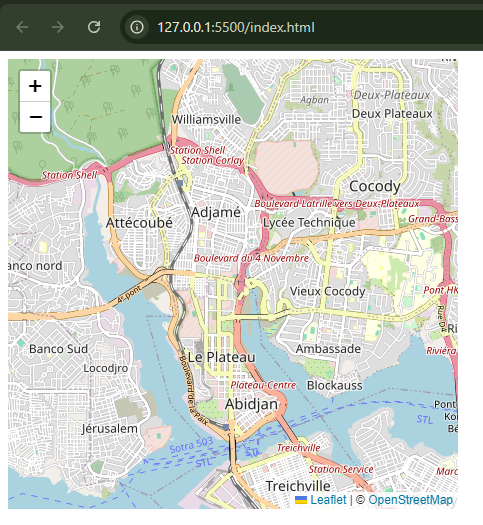
<div id="map"></div>
<script>
// Initialize the map and set its view
var map = L.map('map').setView([5.340541839599609, -4.019353866577148], 13);
// Adding the OpenstreetMap tile layer to our map
L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 19,
attribution: '&copy; <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>'
}).addTo(map);
// Example GeoJSON data
var geojsonData = {
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [8.469864845275879, -13.282469749450684]
},
"properties": {
"time": "2024-09-11T00:00:00Z",
"popup": "Start Point"
}
},
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [18.62063217163086, -68.70802307128906]
},
"properties": {
"time": "2024-09-12T12:00:00Z",
"popup": "Next Point"
}
},
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [4.786264896392822, 7.001723766326904]
},
"properties": {
"time": "2024-09-13T12:00:00Z",
"popup": "Next Point"
}
},
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [5.632641792297363, -0.17155399918556213]
},
"properties": {
"time": "2024-09-14T12:00:00Z",
"popup": "End Point"
}
}
]
};
// Convert GeoJSON to TimeDimension Layer
var geojsonLayer = L.geoJSON(geojsonData, {
onEachFeature: function (feature, layer) {
if (feature.properties && feature.properties.popup) {
layer.bindPopup(feature.properties.popup);
}
}
});
var timeDimensionLayer = L.timeDimension.layer.geoJson(geojsonLayer, {
updateTimeDimension: true,
addlastPoint: true,
duration: 'PT1H' // Point duration for the animation
});
// Add time dimension layer to the map
timeDimensionLayer.addTo(map);
// Adding a marker
var marker = L.marker([7.00, 4.786]).addTo(map);
</script>
</body>